Climate Catalyst
The brief
Climate Catalyst exists to spark collective action on today’s biggest climate challenges to build a just and prosperous world for people and nature. They aim to compel leaders to take action at speed and scale. They do this by partnering with businesses, investors and civil society to influence and accelerate policy change.
I designed this website as part of the Hands Up team. My role was UX Researcher, UX Designer and UI Designer.
Tools
Figjam
Figma
Disciplines
UX Research
UX Design
UI Design
Defining our goals
The first step of this project was to clearly define our goals – what are we trying to achieve, who are we trying to reach, what actions do we want users to take, how do we want users to feel about Climate Catalyst when visiting the site, how will we measure success?
Climate Catalyst’s key goals for this site were:
To communicate our unique working model and offering
To build trust and credibility as a new organisation
To secure partners for existing and future campaigns
To secure future funding
Create a user-friendly resource library of our learning content
User research
Once we were clear on the goals for this project, I set our to better understand CC’s target users - their goals, needs, motivations and frustrations. To achieve this I conducted video interviews with Climate Catalysts’ target users.
User interview goals
Gain a better overall understanding of who we’re designing for and what motivates them
Find out how we can effectively meet Climate Catalyst’s Goals
Challenge our assumptions
Gain insights into users’ own goals when visiting the site
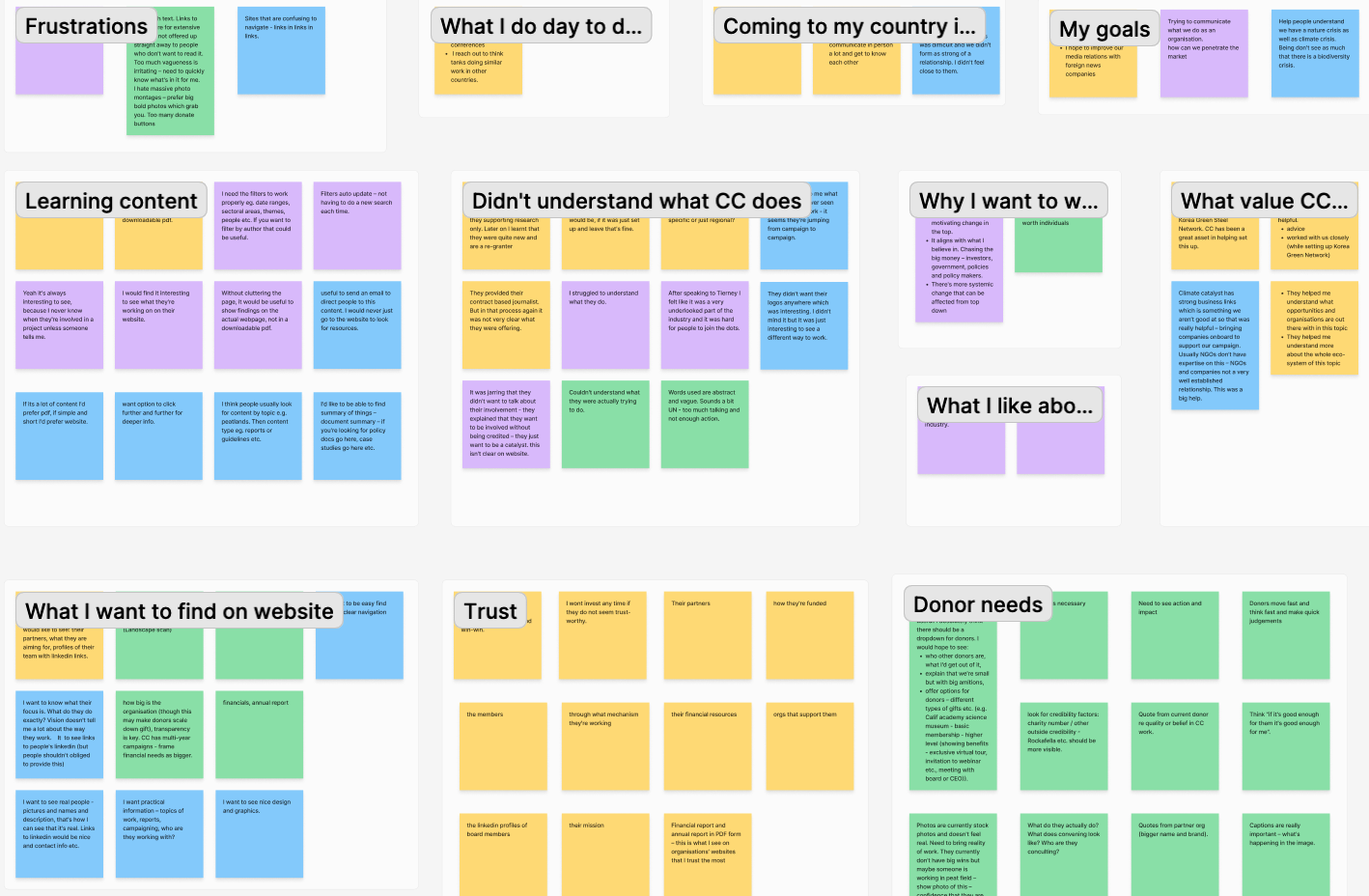
Extracting user insights
From these interviews, I uncovered key insights about our target users as well as discovering how we can best reach our own goals for the website:
To find out whether they can trust an organisation, users will look at content in “about us” section first.
To create trust, users need to see evidence that other, bigger organisations (or organisations that they already work with) trust and believe in Climate Catalyst
Users find it very hard to understand what CC does – they do not feel this is clear on the website.
Users don’t know what to expect from a partnership, when it will start and end and what exactly it will involve
Information architecture
Using these insights and knowledge as my guide, I began to organise all of the information and functionality that needed to be housed on the new site into user flows and a site map that would be the most effective in helping both users' and Climate Catalyst achieve their goals.
Prototyping
Once I was confident that the organisation of the site was right, I began to develop lo-fi wireframes (using UX best-practices throughout) for each of the key pages of the site.
UI design
Once the lo-fi prototype was signed off, I began to bring the wireframes to life. Climate Catalyst already had a strong brand design created by Nice and Serious. I translated this branding into a functional and accessible user interface design system for the site.
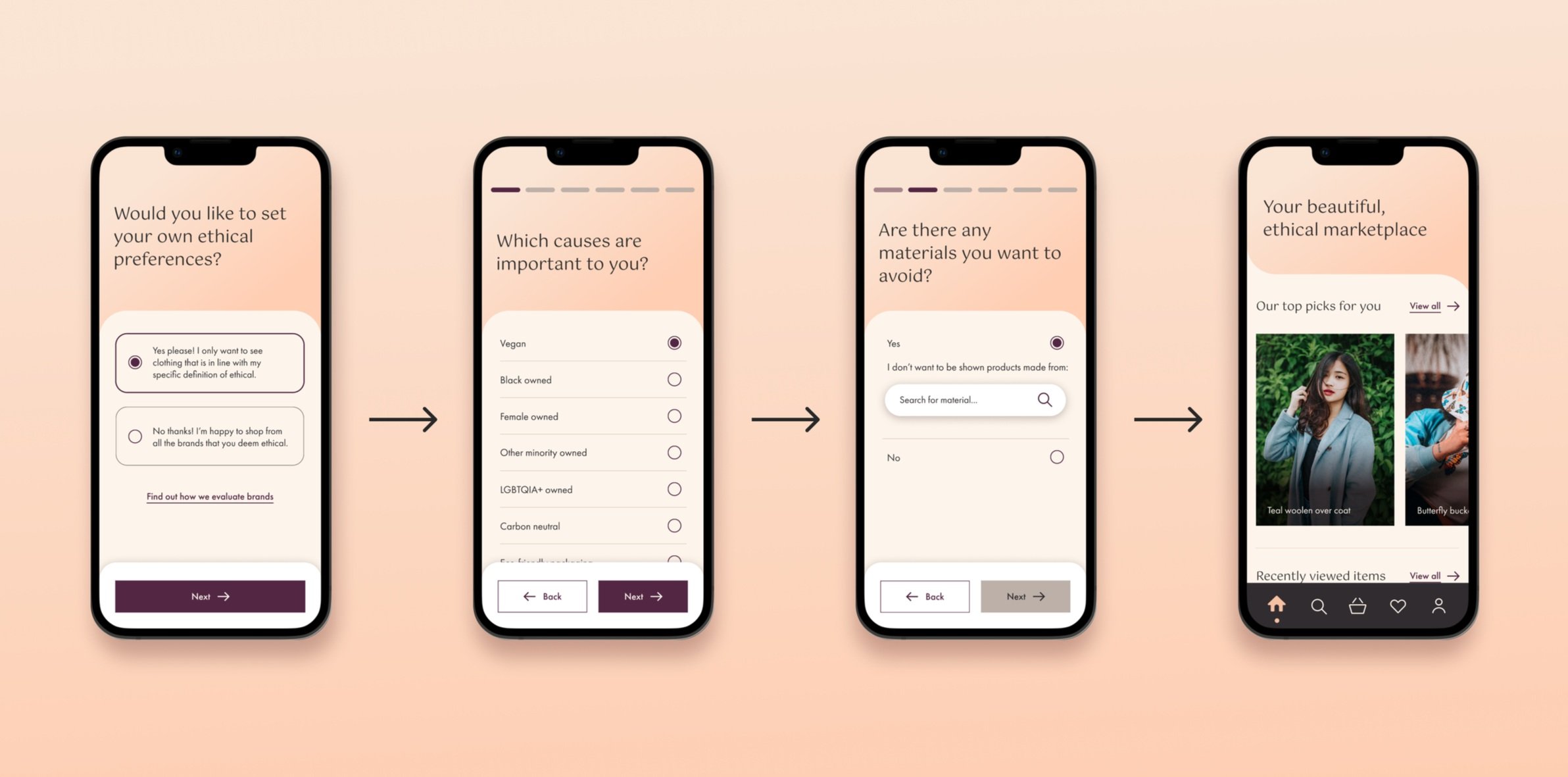
Hi-fi prototype
The result
Client’s thoughts
"Working with Maia was a wonderful experience. She was able to really understand our internal needs for our website and to combine this with and weigh it against user insights to develop a website that really works for us as an organisation on every level. Everything Maia did was rooted in and backed up by data and insights, and from the initial information architecture through to the visual direction and final touches she produced high-quality work which required minimal iterations. Our new website really helps to bring our brand to life and effectively tell the story of our work. Not to mention we've had brilliant feedback from our partners and other users!"
– Tierney Smith, Climate Catalyst
Explore more case studies ☟